本地调试微信:支持多种方式及多项能力,使用有何限制?
<{炒股网}>本地调试微信:支持多种方式及多项能力,使用有何限制?
本地调试
微信提供了在本地调试云托管容器的能力,你可以使用微信官方提供的 插件、微信开发者工具等2种方式进行本地调试。支持在本地构建镜像、微信信息和能力集成、线上 VPC 打通调试,小程序请求模拟等能力。
从 v1.0.12 开始,在 插件中启动的容器支持在微信开发者工具中访问和本地调试,小程序模拟器中的 请求会请求到本地,此功能需要更新开发者工具到 版本,并确保 插件版本已更新到最新版。
使用限制 公众号调试:仅支持手动模拟请求/浏览器请求。 暂不支持无 模式; 暂不支持 调试; 暂不支持资源复用调试; 本地调试中获得的 x-wx- 不包含用户身份,仅能用于部分小程序接口,和线上获取的用户真实不一致。如需调试微信支付等依赖真实的功能,请手动改用成开发者自己的真实,不要直接使用本地调试中从直接获取的。 准备 在本机安装 在本地准备好代码(如无可参见快速入门创建一个) 安装 Code 安装微信开发者工具,请下载微信开发者工具 快速上手 一、准备目录
如只在 中同时编辑调试一个服务,可直接打开服务代码目录作为根目录(暂不支持 工作区),保证根目录下有 文件,插件面板中会显示该服务的名字。
如果同时编辑调试多个服务,需将这些服务都放在同一个父文件夹下,然后 打开这个文件夹或更上层的文件夹,然后在根目录下创建 ..json,里面需要包含 字段,该字段指定一个子目录作为要管理调试的包含各个云托管服务代码的文件夹。假设你要调试两个服务,名字分别为 和 hotel,存放这两个服务代码文件夹的父目录名为 ,则工作区目录应该如下组织:
|-- cloudcontainers
| |-- travel
| |-- hotel
|-- project.config.json
..json 如下:
{
"cloudcontainerRoot": "cloudcontainers"
}
二、安装插件
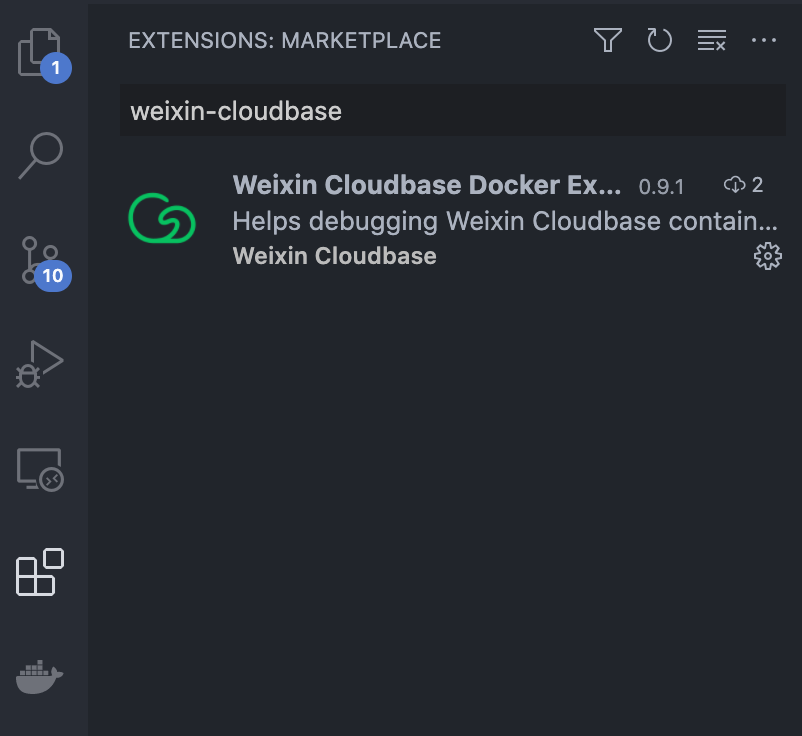
在 拓展栏搜索 - 然后安装:

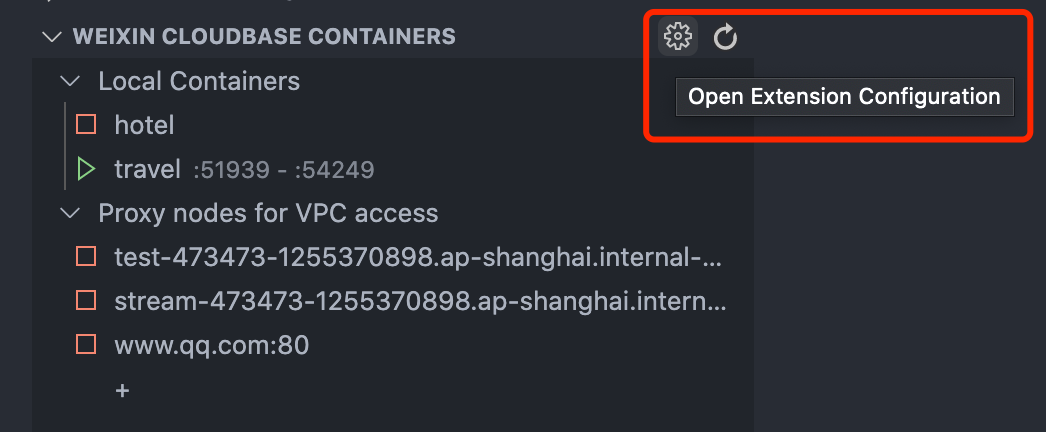
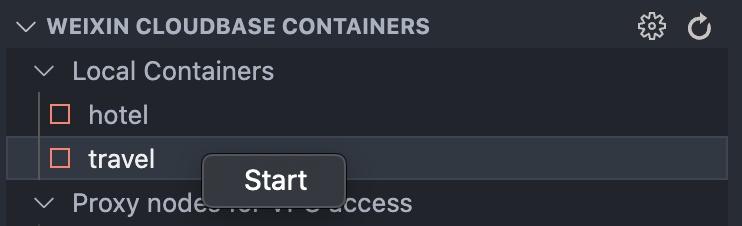
安装后将在 侧边栏中看到 面板,如该面板中可以看到 hotel 和 两个服务:

调试过程中因需要获取微信信息,会使用云托管 CLI Key,因此需在 插件配置填入小程序 appid 和 cli key,点击插件面板的 图标打开配置:


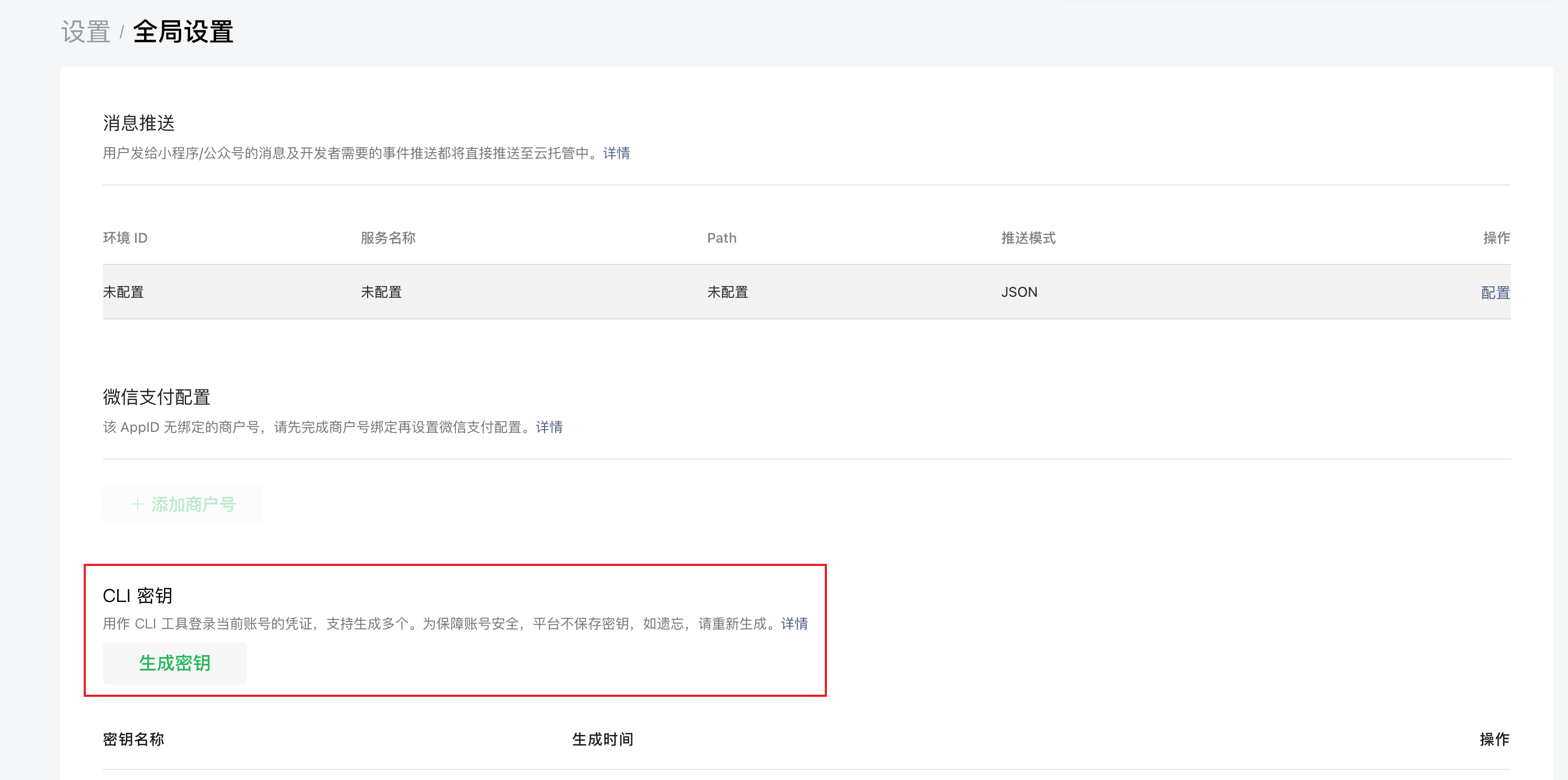
打开配置后填入相应字段,cli key 即云托管 CLI Key,可通过登录微信云托管控制台如图位置获取:

三、构建镜像本地调试微信:支持多种方式及多项能力,使用有何限制?,启动容器
右键服务名,选择 start,将构建镜像并启动容器

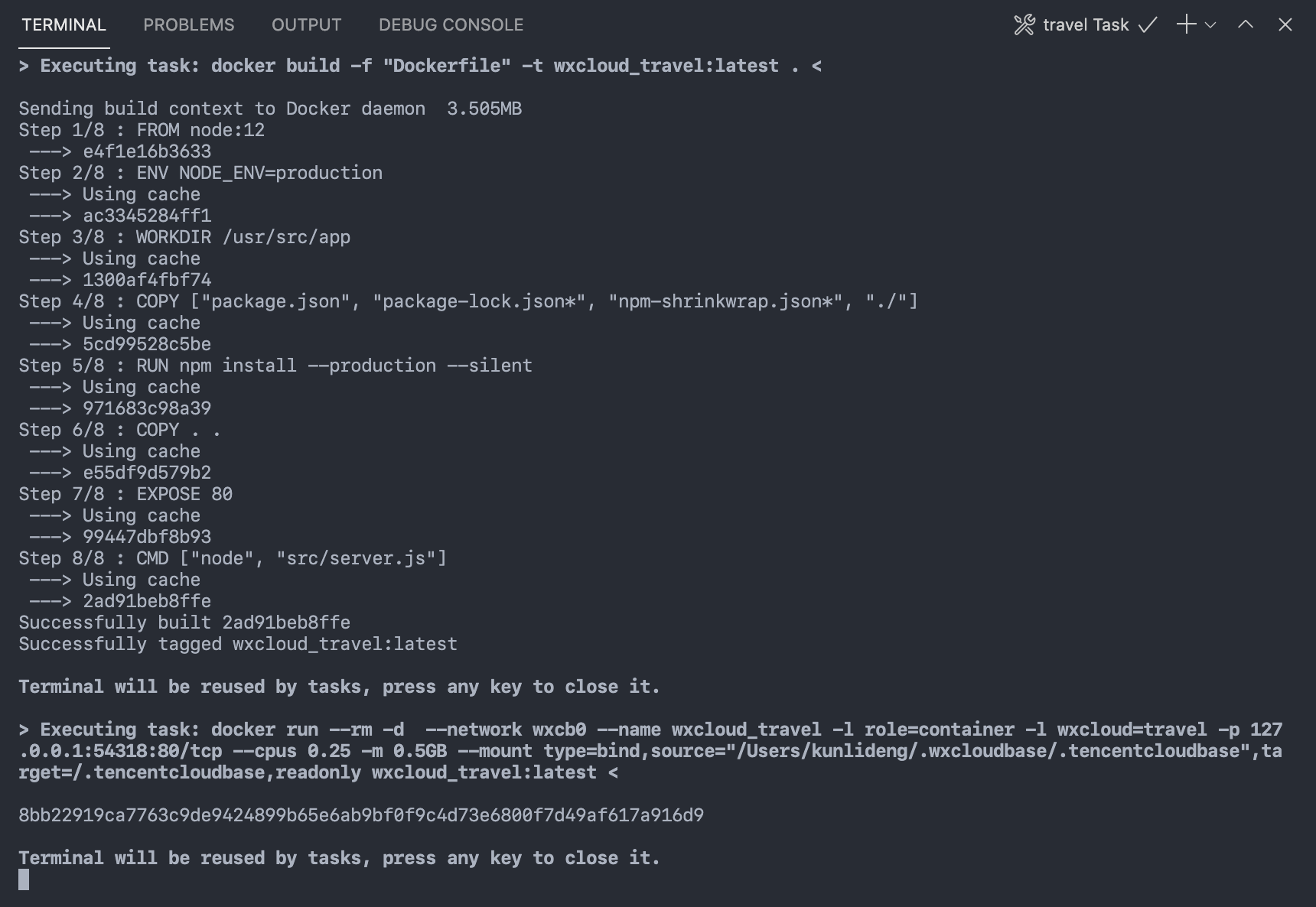
在 内置终端中将展示镜像构建及启动容器的日志,若中途出现失败可查看日志排查

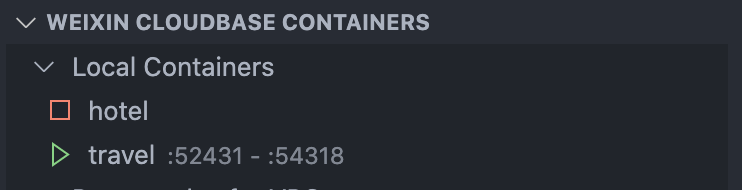
容器构建和启动成功后,在插件面板状态 icon 会相应更新:

启动容器需要相应的容器配置信息(.//debug..json),如果没有会提示创建,配置文件字段和含义如下:
其中需特别注意端口号 、 路径 、自定义环境变量
{
"containers": [
{
"name": "your-container-name",
"domain": "",
"ip": ""
}
],
"config": {
"your-container-name": {
"dockerfilePath": "Dockerfile",
"buildDir": "",
"containerPort": 80,
"envParams": {
// 本地调试模板项目时,须填入以下环境变量用于连接数据库
"MYSQL_ADDRESS": "",
"MYSQL_USERNAME": "",
"MYSQL_PASSWORD": ""
},
"cpu": 0.5,
"mem": 1,

"policyType": "cpu",
"policyThreshold": 60,
"customLogs": "stdout",
"initialDelaySeconds": 2,
"minNum": 0,
"maxNum": 50,
"remark": ""
}
}
}
四、调试:请求容器本地调试微信:支持多种方式及多项能力,使用有何限制?,查看日志,连接终端
此时可以请求容器了,在插件面板旁会展示两个端口号,通过第一个端口访问容器会带有微信相关信息( 中包含 appid 等),通过第二个端口访问容器不会带有微信相关信息而是直接请求到容器内部,右键服务选择 Open in (via WX ) 和 Open in (no WX auth) 可以在浏览器中打开,分别对应这两种情况,也可以写代码或通过 等工具请求。

假设插件中显示的服务访问端口号分别为 27081 和 27082,则测试访问链接分别为:
# 不带微信信息的端口,直接访问即可,适合在浏览器调试
http://127.0.0.1:27081
# 微信端口,请求时会模拟微信用户信息的 Header,如 x-wx-openid,适合微信开发者工具中使用
http://127.0.0.1:27082
在微信开发者工具中,可以选择连接到 启动的容器,从而在小程序模拟器中访问本地云托管容器。
此能力需要使用微信开发者工具 v1.05. 及以上版本,并更新 插件到 v1.0.12 以上。
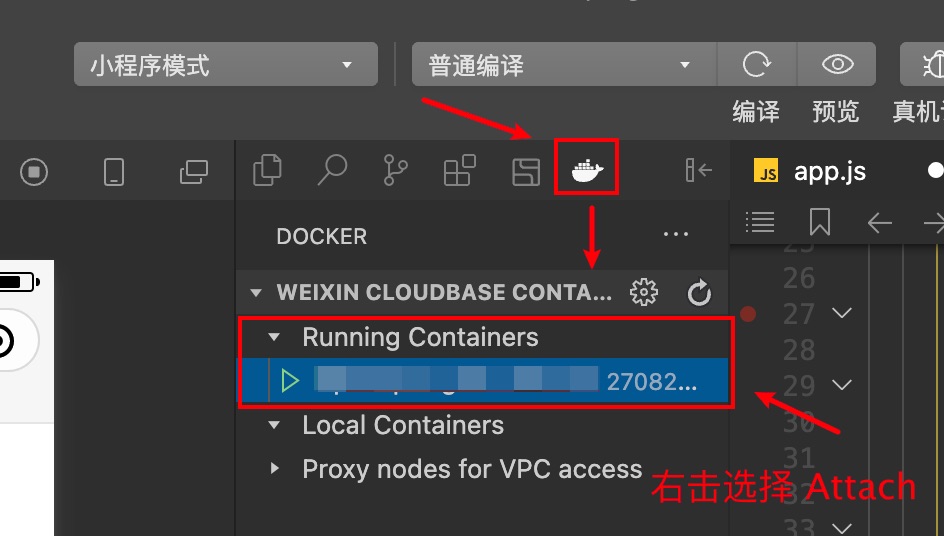
在 微信开发者工具 的 面板中,找到 「 」微信小程序本地环境搭建,右击容器名称,选择微信小程序本地环境搭建,即可在小程序代码中,使用 wx.cloud. 访问容器。

调用时,需要注意 中的 X-WX- 需要与容器名保持一致。
查看日志
调试过程中,可以右键服务名选择 View Logs 查看日志

连接终端
如果需要进入到容器内部终端调试定位问题,可以右键服务名选择 Shell 进入容器内终端

五、服务间互相调用
服务容器间互相调用,可以通过给各个服务分别配置个域名/IP完成,配置文件在工作区根目录下的 .//debug.json 文件,示例如下:
{
"containers": [
{
// 服务名
"name": "travel",
// 内网域名
"domain": "test-962903-1255370898.ap-shanghai.internal-run.tcloudbase.com",
// ip
"ip": "10.0.0.1",
// 这个值由插件管理,代表服务对应的实例ID,无需主动修改
"containerId": "b97f1fa2d6ebb14075b2f3af420f5b14a413fc3d0f2700c8de0cb0f1eb4713ae"
}
],
"config": {} // 容器配置信息
}
修改文件后需重新启动相应容器,然后需要访问对应服务时可通过该域名 / IP 访问。
六、本地打通线上 VPC 调试
本文 炒股网 原创,转载保留链接!网址:http://zzmrw.com/post/409.html
本文由[炒股网平台名称]原创撰写,数据来源[注明数据平台如Wind/同花顺],文中观点仅代表个人分析。未经书面授权,禁止任何形式的转载、洗稿或截取部分内容使用。对于侵权行为,本平台将保留法律追诉权及要求赔偿的权利。